آموزش رایگان فتوشاپ _جلسه2_ ابزار سطل رنگ

آموزش رایگان فتوشاپ _جلسه2_ ابزار سطل رنگ
ابزار سطل رنگ
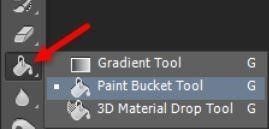
![]() Gradient tool و
Gradient tool و ![]() Paint
Paint
کار با این دو ابزار تقریبا یکسان است فرقی که وجود دارد این است که ابزار Gradient دارای طیف رنگی می باشد یعنی شما می توانید چند رنگ را با هم در یک مسیر قرار داده و در قسمت مشخص شده از آن استفاده کنید اما این قابلیت در ابزار Paint وجود ندارد .

حال به این نکته دقت داشته باشید که شما نمی توانید تمام درصد رنگی های مشخص در فتوشاپ را حفظ کرده و از آنها در طرح های مختلف استفاده کنید پس این سوال مطرح می شود که چگونه باید درصد رنگ دلخواه را برای ایده ای که می خواهید به یک تصویر تبدیل کنید را بدست آورید.
با استفاده از ابزار Info که با کلید F8 همانند تصویر زیر فعال می شود.

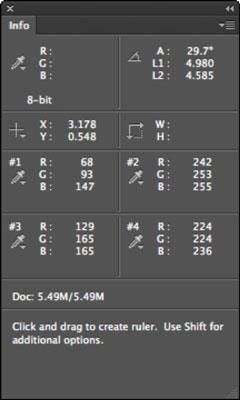
حال در تصویر زیر ببینید که چگونه وقتی قلم Info روی رنگ مشخص شده می رود درصد آن نشان داده می شود شما می توانید با به خاطر سپردن این سه عدد یا با یادداشت برداری از آن در طرح های خود استفاده کنید.

کافیست همانند تصویر زیر بر روی پالت رنگ کلیک کنید تا مقدارهای تصاویر بالا را جایگزین کرده و از رنگ مورد نظر استفاده کنیم.

دو مربع مشکی رنگ که در تصویر پایین مشاهده می کنید مربع اول foreground مربع دوم Background است
شما با کلیک بر روی مربع اول و وارد کردن مقدارهای مشخص شده ای که با ابزار Info بدست آورده اید می توانید به رنگ مورد نظر خود برسید.
![]()
Gradient Tool
ابزار Gradient دارای طیف رنگی با تنظیمات Linear.Redial.Angle.Reflected و Diamond می باشد که کاربرد هرکدام از آنها را برای شما توضیح می دهیم.
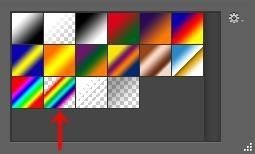
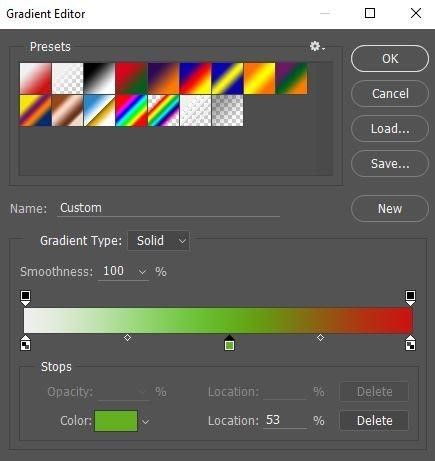
- بر روی پالت انتخاب طیف رنگ کلیک کنید.
- در قسمت Presets می توانید طیف رنگی خود را انتخاب کنید.
- در قسمت Gradient Type می توانید با کلیک بر روی مربع های کوچک و باز شده صفحه Select stop color رنگ مورد نظر خود را انتخاب و در پالت رنگی استفاده کنید .
به این نکته دقت داشته باشید که برای حذف مربع های کوچک کافیست با موس درگ کرده و مربع را به طرف بیرون کادر مستطیل شکل بکشید و برای اضافه کردن بر روی قسمت های مستطیل شکل کلیک کنید.

ابزار خط کش
یکی از پر کاربردترین ابزار که در بیشتر آموزش ها نیز استفاده می شود ، اندازه گیری و مشخص کردن سایز یک تصویر جزم ملزمات طراحی می باشد . زمانیکه شما قصد طراحی یک کارت ویزیت یا یک بنر را داشته باشید همانطور که می دانید باید از هر طرف طرح در دست ساخت با ابزار خط کش یک خط به طرف داخل ترسیم کنید و آن را خط برش فرض کرده وطرح خود را در کادر ترسیم شده دنبال کنید.
بسیار خوب وقت شما را بیشتر از این نمی گیرم و شما را با ابزار Ruler آشنا می کنم .
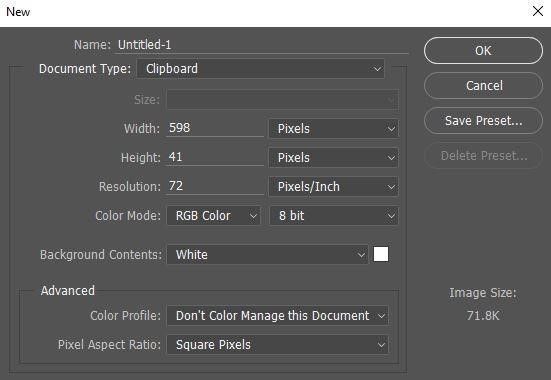
- فتوشاپ را باز کرده و یک صفحه با ابعاد دلخواه ایجاد کنید.
- ابعاد صفحه جدید را دلخواه وارد کرده و بر روی کلید OK کلیک کنید.
- ابزار Rectangle Tool را انتخاب کرده و سه مربع بکشید.
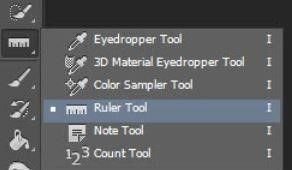
- ابزار Ruler یا خط کش را می توانید از نوار ابزار بالای صفحه view یا کلیدهای Ctrl + R را انتخاب کنید.

بعد از فعال شدن ابزار خط کش شما می توانید از چند روش از این ابزار استفاده کنید.
روش اول موس را بر روی خطوط عمودی و افقی که در تصویر بالا با کادر قرمز مشخص شده است برده ، درگ کرده و در هر کجای تصویر خط مورد نظر را قرار دهید .
روش دوم شما اندازه دقیق کادر خود را می دانید همانند کارت ویزیت اما می خواهید از هر طرف کادر 5mm به طرف داخل خطی بکشید باید از view گزینه New Guide را انتخاب کنید ،بسیار خوب کافیست در صفحه باز شده اندازه و جهت خط را مشخص کنید تا خطوط شما ترسیم شود.
یک بار خط را در جهت عمودی و بار دیگر افقی با اندازه 5mm تکرار کنید . بعد از آن اگر بخواهید یک خط دیگر در جلو خط اول ترسیم کنید در نوار ابزار گزینه Lock Guides را انتخاب کرده و دوباره خطور خود را با اندازه 10mm ترسیم کنید.
در بعضی از مواقع شما می خواهید اشکال کشیده شده را با هم تراز کنید کافیست بر روی Veiw کلیک کرده و گزینه Show را انتخاب و گزینه Smart Object را انتخاب کنید . حالا کافیست یکی از مربع های کشیده شده در مرحله اول را از طرف راست یا چپ با مربع های دیگر تراز کنید کمی مربع قرمز رنگ را نزدیک دو مربع ببرید مشاهده می کنید که همانند آهن ربا به اشکال دیگر نزدیک می شود و در یک راستا قرار می گیرد.

در فتوشاپ ابزار Ruler Tool می تواند کمک زیادی به طراحانی که می خواهند اندازه دقیق یک کادر ترسیم شده را متوجه شوند بکند . همانند تصویر زیر Ruler Tool را انتخاب کنید.

کافیست هر نقطه ای از کادر کشیده شده را با خطوط مشخص کنید تا اندازه دقیق آن در نوار ابزار بالای ابزار مشخص شود.
جلسات آموزش رایگان فتوشاپ:
- آموزش رایگان فتوشاپ _جلسه1_ معرفی فتوشاپ و ابزارهای آن
- آموزش رایگان فتوشاپ _جلسه2_ ابزار سطل رنگ
- آموزش رایگان فتوشاپ _جلسه3_ ساخت اکشن در فتوشاپ
- آموزش رایگان فتوشاپ _جلسه 4 _ ابزارهای انتخاب در فتوشاپ 1
- آموزش رایگان فتوشاپ _جلسه 5 _ ابزارهای انتخاب در فتوشاپ 2
- آموزش رایگان فتوشاپ _جلسه 6_ ابزارهای انتخاب در فتوشاپ 3
- آموزش رایگان فتوشاپ _جلسه7 _ ابزار های انتخاب در فتوشاپ 4
- آموزش رایگان فتوشاپ _جلسه8 _ ابزارهای انتخاب در فتوشاپ 5
- آموزش رایگان فتوشاپ _جلسه 9 _ ابزار Brush
- آموزش رایگان فتوشاپ _جلسه10_ ابزار Pencil
- آموزش رایگان فتوشاپ _جلسه11 _ ابزار پاک کن
- آموزش رایگان فتوشاپ _جلسه 12_ رنگ های پیش زمینه و پس زمینه
- آموزش رایگان فتوشاپ _جلسه 13_ ابزار Art Hisory Brush
- آموزش رایگان فتوشاپ _جلسه 14 _ ابزار Healing Brush
- آموزش رایگان فتوشاپ _جلسه 15_ ابزار Patch Tool
- آموزش رایگان فتوشاپ _جلسه 16_ روتوش کردن تصاویر
- آموزش رایگان فتوشاپ _جلسه 17 _ استفاده از ابزار فوکوس
- آموزش رایگان فتوشاپ _جلسه 18 _ تیره و روشن کردن تصاویر
- آموزش رایگان فتوشاپ _جلسه 19 _ ابزار Measure
- آموزش رایگان فتوشاپ_جلسه 20 _ ابزارهای Notes , Hand, Zoom
- آموزش رایگان فتوشاپ _جلسه 21 _ کار با کانال های رنگ در فتوشاپ
- آموزش رایگان فتوشاپ _جلسه 22 _ توانایی شناخت فتوشاپ در عمق لایه ها
- آموزش رایگان فتوشاپ _جلسه 23_ استفاده از ابزار pen
- آموزش رایگان فتوشاپ_جلسه 24 _ ابزار تایپ در فتوشاپ


ارسال دیدگاه